Cara Nak Letak Kod Html Dalam Entri
Tag atribut dan elemen merupakan 3 komponen utama dalam HTML. Other Apps - June 03 2022 Tutorial Form Html Fungsi Dan Cara Penggunaan Tag Button Html Duniailkom Post a Comment Read more Cara Nak Gubahan.

Cara Membuat Kotak Script Pada Artikel Blog Terbaru Rajin Ngoding
Nanti keluar macam ni.

. 1 Taip entry post macam biasa. Kalau korang perasan kat gambar tutorial ni daku just copy paste di entri giveaway yang lain then just tukar link blog url gambarbanner. Untuk ubah size kotak tukar je size weight height dalam ruang HTML.
Melebihi ruang letak atau ubah saiz gambar pada kod. Meh la join kontes tu ada dua tiket percuma saya nak berikan disamping wang tunai. Semua kode HTML yang menyusun halaman web pasti mengandung 3 komponen ini dan ketiganya saling berkaitan.
Agak leceh jugak sebab kena letak satu-satu. Sedangkan atribut memberi informasi tambahan di dalam tag. Kemudian dari dashboard klik Design.
Biasanya background post entri anda adalah plain putih. Jangan lupa tekan ok nanti tak jadi pulak. Cara Nak Letak Kod Html Dalam Entri.
March 2012 at 0354 Jombinabelog said. Cara Letak Icon Comel Dalam ABOUT ME Cara Nak Timbang Berat Blog Cara Letak Date Header Icon Cara Nak Pasang Background Blog Cara 1 Cara Nak Pasang Scroll Bar Cara Nak Pasang Favicon Cara Nak Disable Right Click Cara Nak Buat Link Dibuka Pada New Tab Cara Nak Pasang Button Follow Dan Dashboard Berwarna Cara Nak Tukar Perkataan Pada Linkwithin. Cara nak letak dalam entritak perlu install apa-apa bukan auto tapi manual.
2 Lepas tu bila sampai kepada perkataan yang korang nak masukkan link refer gambar di bawah. Membuat paragraf pada HTML dengan tag. Cara Letak Link Dalam Entri Blog.
Ni Farrah nak ajar. Caranya sangat mudah sekali teman-teman. Ada rakan blogger bertanyakan cara nak letakkan borang Google Form dalam entri seperti yang saya gunapakai dalam entri Kontes Tiket Percuma The Bidadari 2014.
Copy kod Embed HTML diatas dan paste pada ruangan blog post klik HTML seperti dibawah ini. Dari Dashboard design edit html expand widget templates. Mana tahu leh jumpa saya nanti lepak-lepak di Putrajaya.
Tapi masih ada teman-teman yang bertanya kepada saya tentang cara membuat text di tengah dengan HTML dan CSSOke gak masalah sih. Kalau korang buat signature di Mylivesignature korang perlu upload image di Photobucket dulu kemudian baru letak kod dalam blogspot. Inilah caranya nak letak signature dalam entri ye.
Mula2 pergi ke DASHBOARD DESIGN EDIT HTML cari kod h3post-title h4 font. Salinan kad pengenalanpasport Pengarah Syarikat atau Wakil Syarikat Cara mudah mohon rumah PR1MA tapi ramai masih tak tahu Proses akan mengambil masa 1-3 bulan saya tkut ada yang gunakan ic saya untuk regster Nak tau harga pasaran ni boleh guna beberapa cara Nak tau harga pasaran ni boleh guna. 2then korang highlight kan ayat yang nak link kan tu.
Nurul bukan delete sayang copy paste kod yang diberikan di bawah kod2 tertentu dalam edit template html tu. Kalau nak tau jom ikut step ni. Isi link url kat ruang tu.
Ada beberapa langkah je untuk letak link dalam entri ni. Cara nak make up simple tapi cantik dengan SLAE Cosmetics kosmetik mesra wuduk serta tahan lama. Tutorial yang aku nak buat kali ni adalah tutorial meletakkan button Facebook Like dalam entri.
Korang mesti tak suka kankalau orang sesuka hati je ambik or co py isi kandungan dalam entri blog korang. Ikut step by step ye. Cara Buat Signature di 123PimPin.
Cara mengedit php dan css di wordpress. 1 Sign in akaun blogger anda 2 Dashboard New Post Klik tab Edit HTML sebelah compose 3 Copy paste kod di bawah. Cara Mudah Letak Komen FB Dalam Blogspot.
Tutorial - Letak Facebook Button Like Dalam entri untuk mengetahui berapa ramai orang yg suke dengan entri yg kita post. Keluar banyak gambar kan klik gambar untuk dapatkan kod. March 2012 at 0354 Jombinabelog said.
Selanjutnya ambil kode html dari gambar tersebut dengan cara klik mode tulis html pada halaman. Klik pada button NEW halakan tetikus pada More dan klik pada Google Forms. 1korang taip entri tu macam biase.
Terpulanglah nak buat borang pertanyaan hubungi saya semakan kelayakan loan pendaftaran. 3Lepas highlight tulisan tu tekan LINK yg macam yg dipetakkan kat gambar bawah ni. Tutorial ini akan menunjukkan bagaimana hendak meletakkan kod HTML Javascript bagi sesebuah blog -Login ke dalam blog anda seperti biasa.
Cara nak paste code rujuk gambar dibawah. 4Then akan keluar macam gambar kat bawah ni. Cari kod guna ctrlF 21 March 2012 at 0302 kaysyazwani.
Cara Nak Tahu No Kad Pengenalan. In syaa Allah bila ikut tutorial ni korang dah tak perlu nak moody-moody lagi. Langkah langkah upload image di photobucket diterangkan dibawah.
Pilih icon yang disukai klik pada tajuk nama icon tu. 1 week ago Mia Liana. Penambahan yang ingin dilakukan biasanya akan melalui perkara yang sama iaitu kod yang diperolehi perlu di pastekan di ruangan HTML Javascrip.
Ini adalah cara yang saya gunakan untuk bolehkan kotak komen Facebook berfungsi di blog ini dan beberapa blog saya yang lain. Other Apps - May 31 2022 Belajar Html Part 23 Cara Membuat Input File Di Form Html Form Upload Warung Belajar Cara Memasukkan Input Kode. Sign in Google Drive terlebih dahulu.
Cara Nak Letak Kod Html Gambar Dalam Entri Get link. Saya tak tahu nak cari dekat mana Expand Widget Templates 13 March 2012 at 0147. Membuat Baris Baru atau Enter di HTML.
Cara Tukar Perkataan Comments Kepada Perkataan Lain punya lah lama saya cari cara nak tukar perkataan comments tu kepada perkataan lain kerana merasakan perkataan comments. Gunakan kod html dan terus letak kod dalam blogspot. Buat borang Google Form yang anda kehendaki.
Label ini memberi tahu peramban web bahwa berkas tersebut adalah. Kenapa saya bilang mudah. Pergi laman web tadi.
Tekan Ctrl dan F untuk mencari kod berikut. Pastu tekan balik button Compase jadi macam gambar bawah. Sekali-sekala tak salah jika nak menampakkan kelainan dengan cara meletakkan gambar sebagai background pada entri anda seperti post ini.
Dan hasilnya pun akan tercipta enter atau baris baru di html. Letak Background Dalam Entri Post. Paparan seterusnya seperti dibawah.
Cara ini cukup mudah tak perlu kod HTML panjang berjela dan agak kurang pening sedikit dengan cara yang lain yang ada dikongsikan oleh blogger-blogger tutorial blogspot yang lain. Dalam kotak tu korang taip paste code HTML giveaway tutorial sendiri. Menurunkan baris.
Hari ni daku nak permudahkan urusan blogger yang tak reti letak backlick contest dalam entri. Elemen tersusun dari tag dan objek yang ada diapitnya. Tidak usah ragu tidak usah pusing.
Kode ini berfungsi untuk memanggil css dari luar halaman HTML. Karena kita hanya perlu menulis atau menamabahkan syntax.

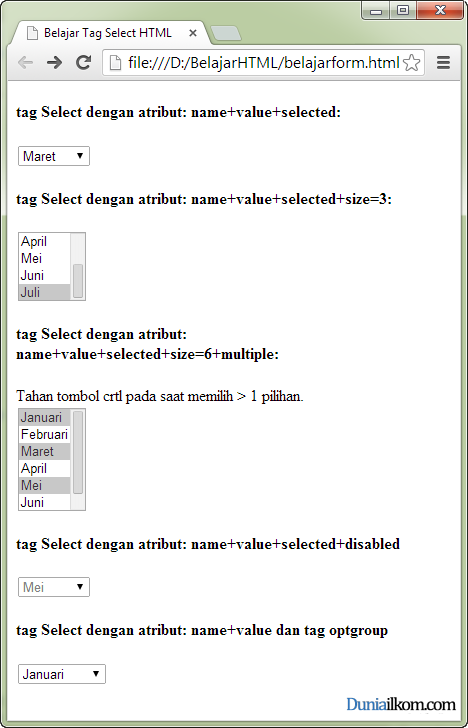
Tutorial Form Html Fungsi Dan Cara Penulisan Tag Select Form Html Duniailkom

Cara Memasang Banyak Banner Dalam Satu Widget Html

Panduan Pintar Blogger Cara Menyisipkan Gambar Dan Vidio Pada Postingan Gambar Posting Belajar

Comments
Post a Comment